Благодаря WSL вы получите мощную платформу, где легко сможете заниматься разработкой веб-проектов. Вам больше не нужно думать, где и какие программы скачать для создания локального сервера на вашей рабочей машине, не нужно тратить время на поиск и установку. Microsoft сделала большой шаг для удобства разработчиков, представив подсистему Linux в Windows 10 WSL 2.
В новой подсистеме WSL2 доступ к полной оболочке Linux занимает не более секунды. Это означает, что теперь вы можете работать над проектами на основе Linux внутри Windows с высокой скоростью.
В данном руководстве рассмотрим, как в подсистеме Windows для Linux (WSL) можно настроить веб-сервер LAMP (Apache, MySQL, PHP) для локальной разработки ваших веб-проектов.
- Windows - выступает как основная ОС, в ней будут работать такие программы как VScode, PhpStorm, SublimeText3, браузеры, консоль и т.д.
- Ubuntu - как web-сервер и другое программное обеспечение (PHP, Apache, mysql, git и т.д.), управляется консолью Windows 10.
Между этими двумя ОС будут общие файлы, папки, которые мы можем легко редактировать в Windows.
Включение подсистемы Windows для Linux.
Для включения компонента «Подсистема Windows для Linux» в Windows 10 необходимо выполнить следующие действия:
Шаг 1: С помощью команды: optionalfeatures в диалоговом окне «Выполнить» откройте «Компоненты Windows».
Шаг 2: Включите опцию «Подсистема Windows для Linux».
Шаг 3: Перейдите в Microsoft Store загрузите и установите приложение Ubuntu для Windows.

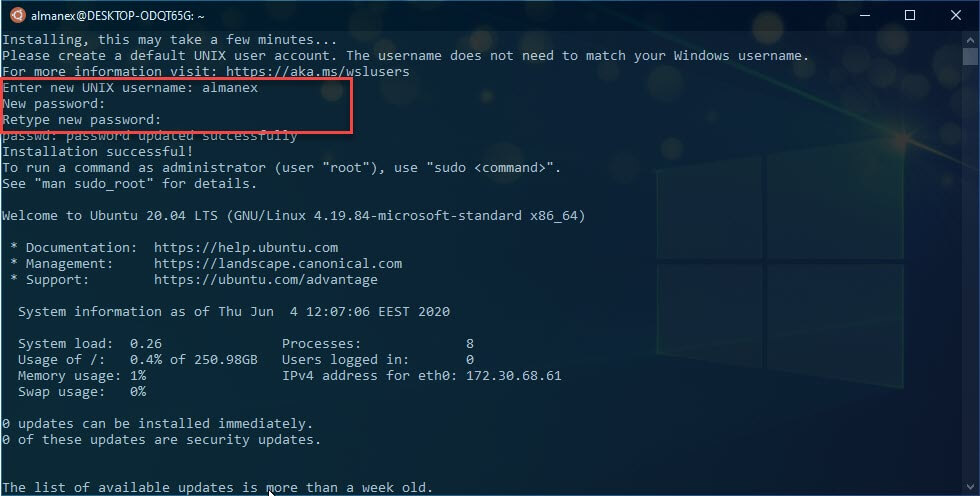
Шаг 4: C помощью меню «Пуск» запустите Ubuntu. В окне терминала, при первом запуске нужно будет ввести новое имя UNIX пользователя (username) и пароль (password).

Подробней как это сделать, мы рассмотрели в руководствах:
- Как установить WSL 2 подсистему Windows для Linux в Windows 10
- Как установить Wsl 1 подсистему Windows для Linux.
- Официальная инструкция от microsoft.
Создание директории для веб-проекта.
При использовании WSL 1 желательно помещать файлы проекта на диски файловой системы Windows - C, D, E. Если вы будете использовать WSL 2, вы можете также использовать локальные диски или создать директорию для сайта в файловой системе Linux.
Шаг 5: Создайте в Проводнике Windows 10, директорию для сайта (проекта) test.local:
С:\Projects\test.local\public_html

Если вы будете использовать WSL 2 рекомендуется создать директорию для сайта в файловой системе Linux. В этом случае папку проекта поместим сюда: \home\main\projects\test.local\public_html
Для этого выполним команду:
sudo mkdir -p /home/main/projects/test.local/public_html
Где замените «main» на имя UNIX пользователя созданного при первом запуске wsl.
Во избежание проблем с доступом выполните команду:
sudo chmod -R 777 /home/main
Здесь также замените «main» на ваше имя пользователя UNIX.

Это избавит от ошибок и обеспечит максимальную производительность.
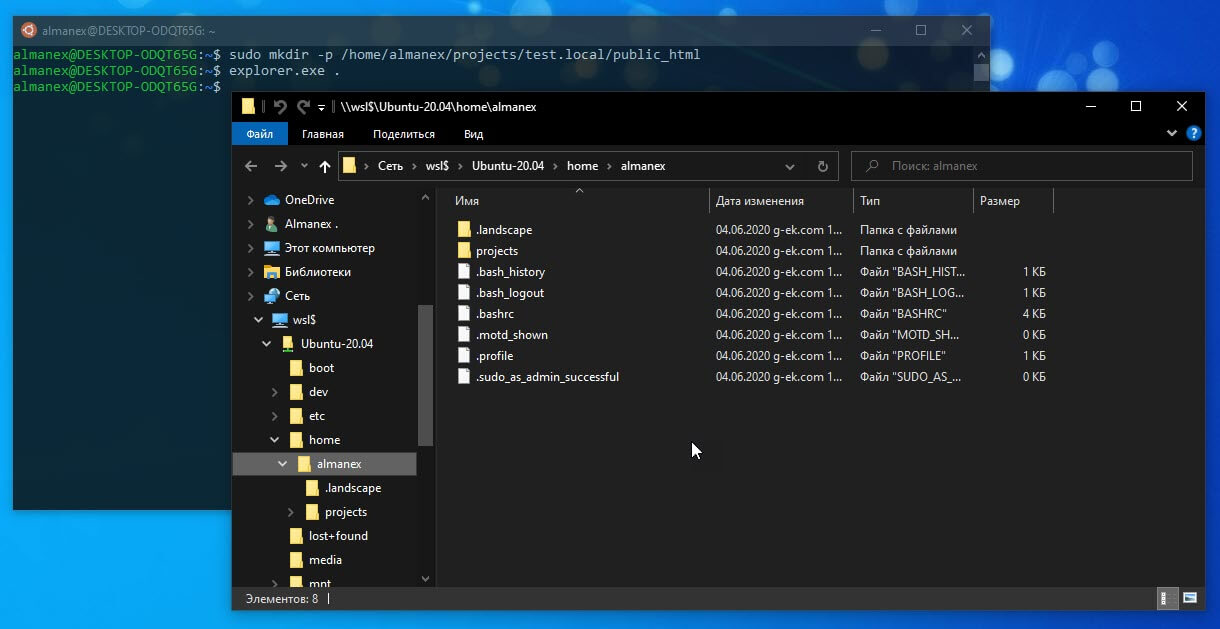
Шаг 6: Как получить доступ к файлам WSL Linux из проводника Windows 10.
Находясь в каталоге Linux FS, введите:
explorer.exe .
Откроется окно проводника, расположенное внутри вашего дистрибутива Linux.
Подробнее в нашей статье: Доступ к файлам WSL Linux с помощью Проводника Windows 10

Также, чтобы удобно было работать с каталогами файловой системой Linux вы можете установить в Ubuntu, например, «Midnight Commander»:
sudo apt install mc
Запуск Midnight Commander осуществляется посредством ввода команды:
mc
Установка необходимых программ в Ubuntu для Windows 10.
Шаг 7: C помощью меню «Пуск» запустите Ubuntu.
Шаг 8: Обновите локальный индекс apt пакетов в Ubuntu выполнив команду:
sudo apt update

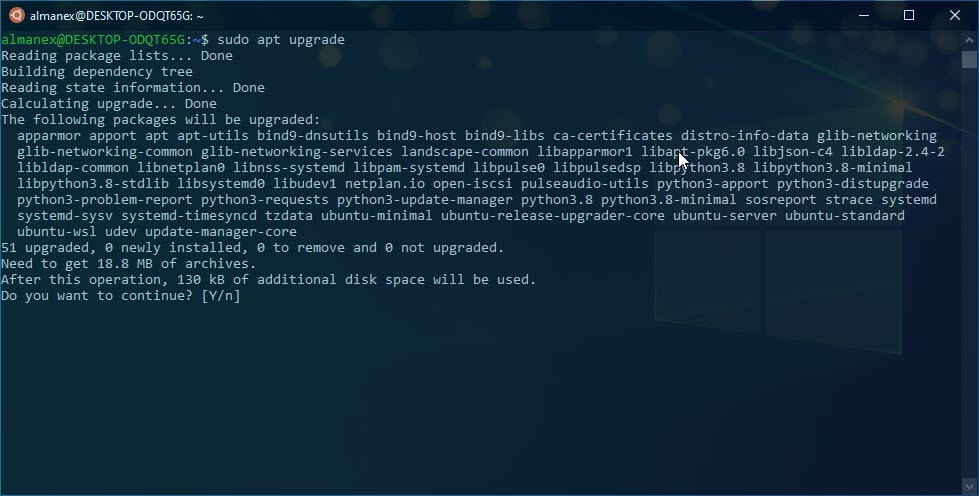
Шаг 9: После чего необходимо обновить установленное программное обеспечение:
sudo apt upgrade
На запрос «Do you want to continue? [Y/n]» нажмите клавишу Y.

Установка Apache.
Веб-сервер Apache используют более половины всех действующих веб-сайтов. Это очень мощный и гибкий инструмент.
Шаг 10: Установим Apache выполнив команду:
sudo apt install apache2
Вы увидите список пакетов, которые будут установлены, а также объём места на диске которое они займут. Нажмите Y для продолжения установки.

Установка MySQL сервера.
MySQL - система управления базами данных. Она организует и обеспечит доступ к базам данных, где сайт может хранить информацию.
Шаг 11: Установим MySQL сервер:
sudo apt install mysql-server
Нажмите Y для продолжения установки. После завершения установки нам потребуется выполнить некоторые дополнительные команды, чтобы настроить наше окружение MySQL

Шаг 12: Установим php и другие пакеты, необходимые для веб-разработки:
PHP это компонент, отвечающий за обработку кода для отображения динамического контента.
sudo apt install php libapache2-mod-php php-mysql php-xml php-curl
Примечание: Если необходимо установить определенную версию php, например 7.4.x, необходимо выполнить команду:
sudo apt install php7.4 libapache2-mod-php7.4 php7.4-mysql php7.4-xml php7.4-curl

Включим модуль Mod rewrite в Apache:
Коротко, mod_rewrite — это модуль для веб-сервера Apache, выполняющий функцию преобразования URL.
Шаг 13: Выполните команду:
sudo a2enmod rewrite
Изменение метода аутентификации MySQL пользователя root.
Необходимо изменить метод аутентификации MySQL для пользователя root выполнив следующие действия:
Шаг 14: Запустим службу mysql.
sudo service mysql start

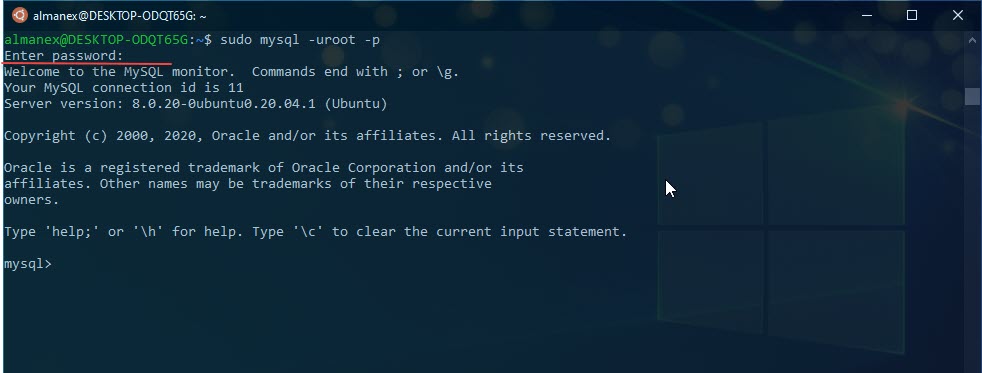
Шаг 15: Подключимся к серверу MySQL под стандартным пользователем root, который был создан при установке MySQL на ваш компьютер:
sudo mysql -uroot -p
Шаг 16: При запросе пароля нажмите Enter, т.к. по умолчанию пользователь root, созданный при установке, не имеет пароля.

Примечание: На серверах Ubuntu, использующих MySQL ( 5.7 и более поздние версии), аутентификация root пользователя происходит с помощью плагина auth_socket, а не с помощью пароля. Это во многих случаях повышает безопасность, но, может усложнить настройку доступа к root пользователю для phpMyAdmin и др. программ.
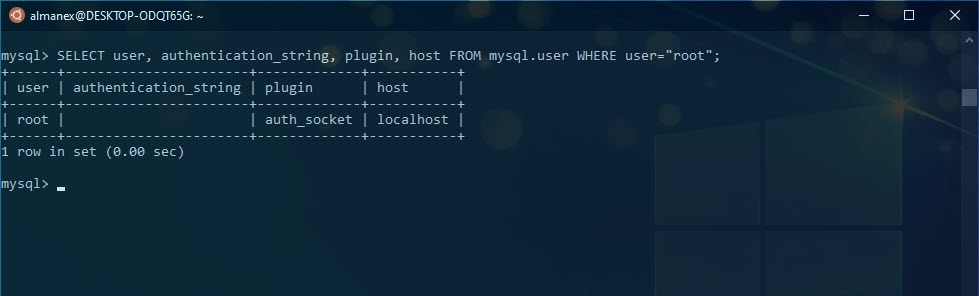
Шаг 17: Чтобы проверить метод аутентификации, который задействован для пользователя root, выполните команду:
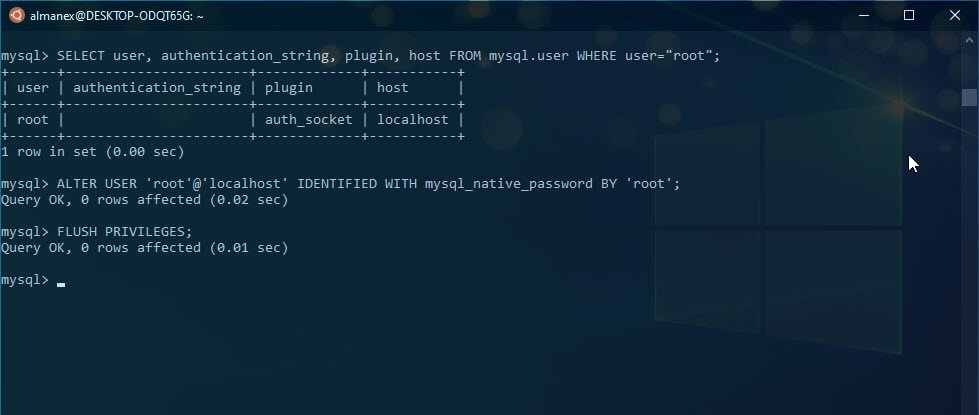
SELECT user, authentication_string, plugin, host FROM mysql.user WHERE user="root";

Шаг 18: Если в ответе на запрос вы видите используется аутентификация с помощью плагина auth_socket, необходимо изменим эту настройку. Для этого введём команду:
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'root';
Шаг 19: Выполним команду FLUSH PRIVILEGES, которая применит внесённые изменения:
FLUSH PRIVILEGES;
Создание базы данных.
Шаг 20: Создадим базу данных для веб-проекта test.local. Для этого введем в командной строке MySQL следующую команду:
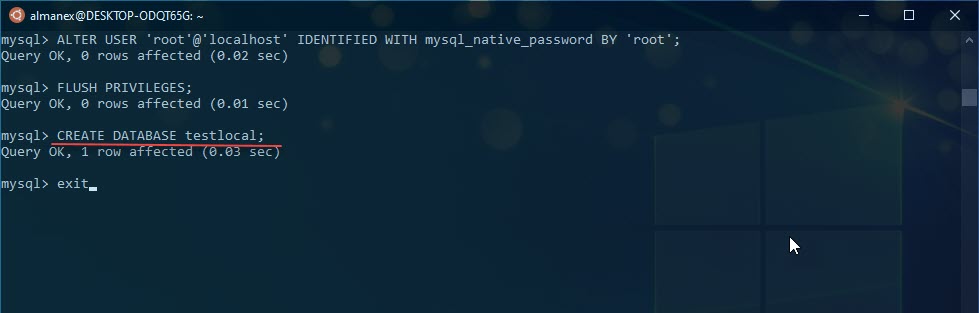
CREATE DATABASE testlocal;
Шаг 21: Для завершения работы с командной строкой MySQL выйдем из неё:
exit
Установка phpMyAdmin.
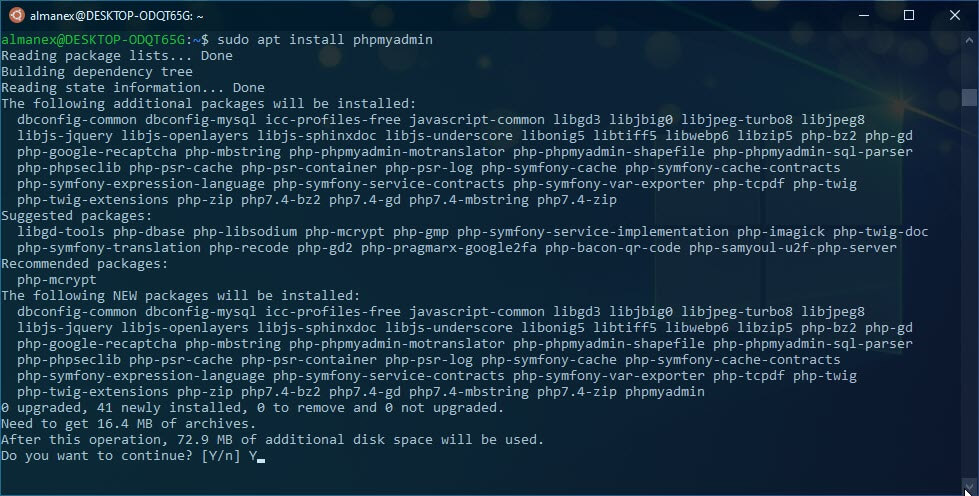
Шаг 22: Выполняем команду:
sudo apt install phpmyadmin

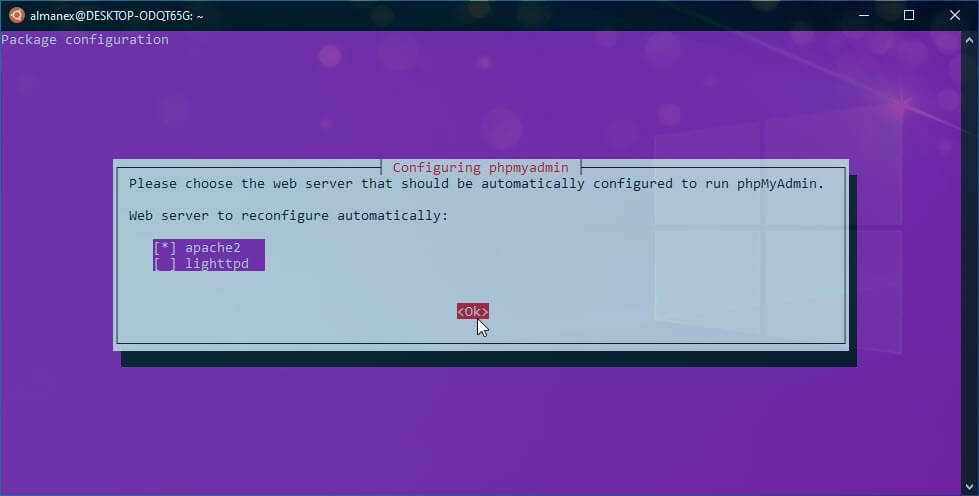
Шаг 23: В первом диалоговом окне, нажмите пробел чтобы выбрать Apache, далее нажмите клавишу Tab, а затем Enter.

Шаг 24: Выберите Yes, для настройки базы данных на запрос использовать dbconfig-common.

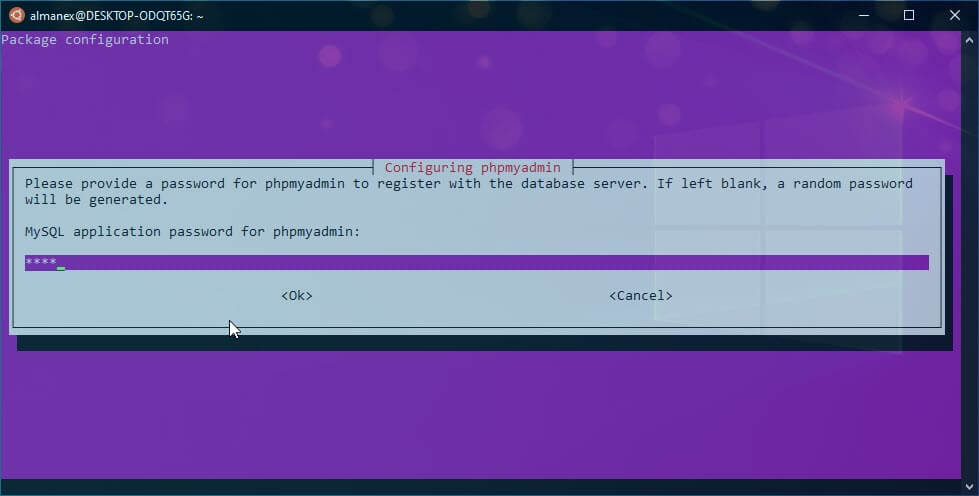
Шаг 25: Укажите пароль пользователя MySQL root.

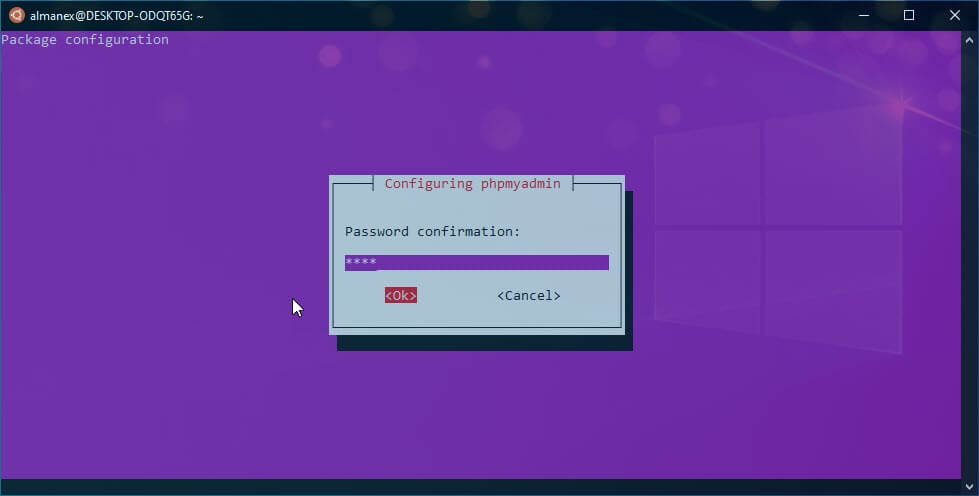
Шаг 26: Подтвердите пароль
Шаг 27: Включим необходимые расширения PHP:
sudo phpenmod mcrypt
sudo phpenmod mbstring

Шаг 28: Перезапустите Apache:
sudo service apache2 restart
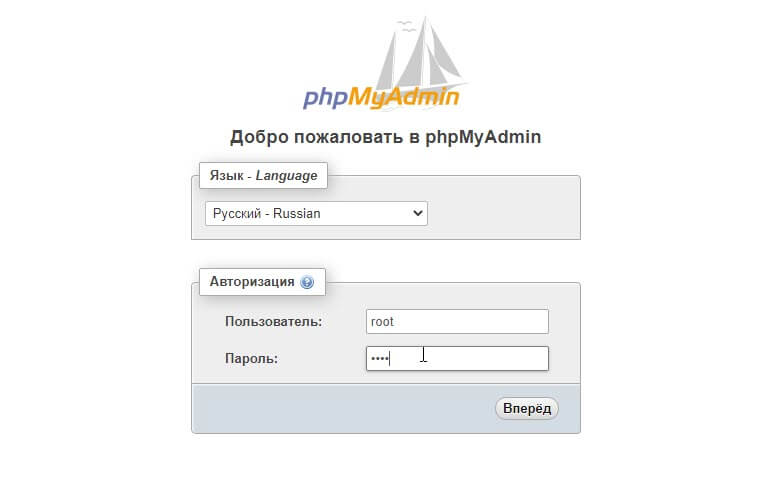
Теперь вы можете получить доступ к phpMyAdmin по следующему URL: http://localhost/phpmyadmin/ Вы можете войти в систему, используя имя пользователя root и пароль root, настроенные во время установки MySQL.

Настройка виртуальных хостов в Apache.
В Ubuntu файл настроек виртуальных хостов Apache находятся по следующему пути /etc/apache2/sites-available/*.conf. В Apache уже настроен один виртуальный хост по умолчанию в файле 000-default.conf. Возьмем данный файл за основу.
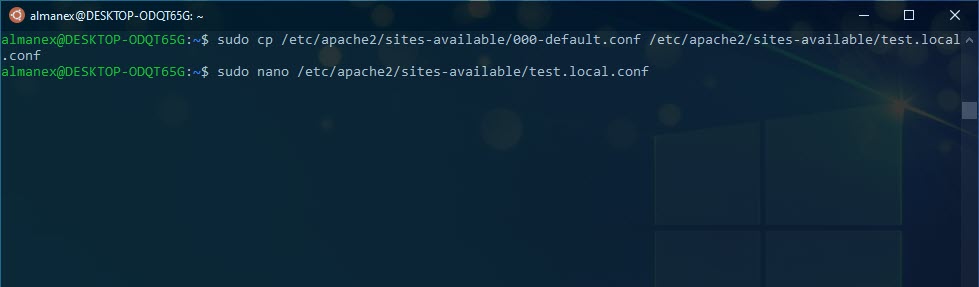
Шаг 29: Создайте копию файла 000-default.conf выполнив команду:
sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/test.local.conf
Шаг 30: Внесем изменения в файл test.local.conf, для этого используем, редактор nano:
sudo nano /etc/apache2/sites-available/test.local.conf

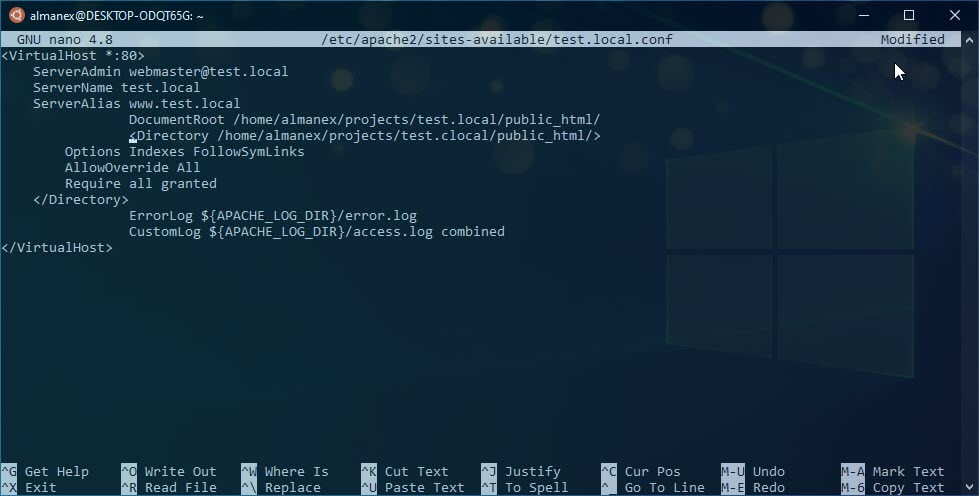
Содержимое файла test.com.conf после правок для Wsl 2 если вы создали директорию для сайта в файловой системе Linux:
<VirtualHost *:80>
ServerAdmin webmaster@test.local
ServerName test.local
ServerAlias www.test.local
DocumentRoot /home/almanex/projects/test.local/public_html/
<Directory /home/almanex/projects/test.local/public_html/>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Внимание: Не забудьте заменить UNIX имя пользователя (username) на свое (Шаг: 7), в моем случае это almanex.

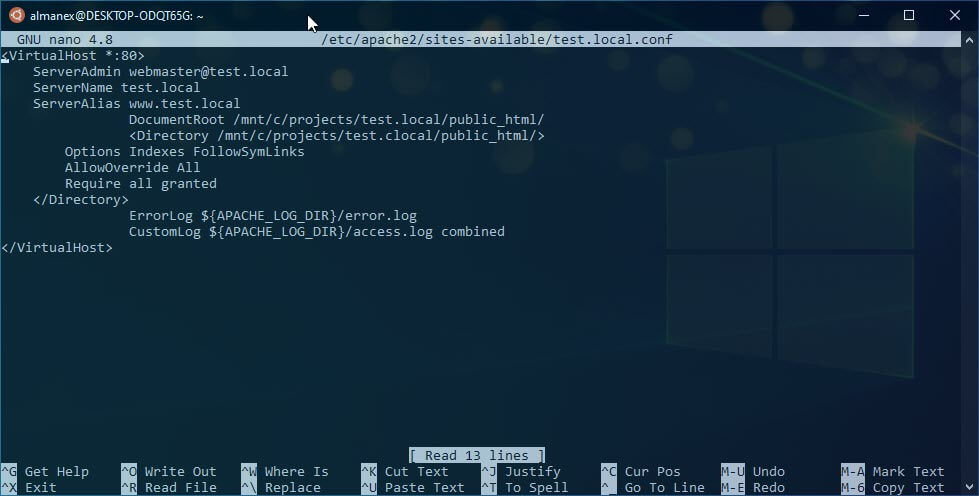
Содержимое файла test.com.conf после правок для Wsl 1 и Wsl 2, где файлы проекта находятся на диске файловой системы Windows - C, D, E:
<VirtualHost *:80>
ServerAdmin webmaster@test.local
ServerName test.local
ServerAlias www.test.local
DocumentRoot /mnt/c/projects/test.local/public_html/
<Directory /mnt/c/projects/test.local/public_html/>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Внимание: Не забудьте заменить букву диска! В примере мы используем диск С.

Шаг 31: После внесения правок сохраните и закройте файл сочетанием клавиш CTRL X. Подтвердите операцию клавишей Y и нажмите ENTER.
Шаг 32: Включим новый виртуальный хост с помощью утилиты a2ensite:
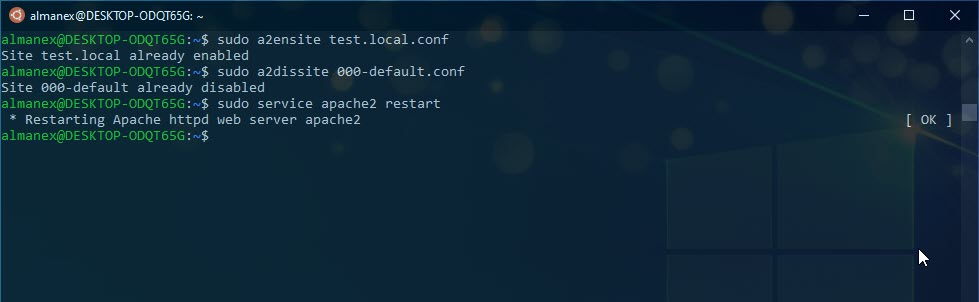
sudo a2ensite test.local.conf
Шаг 33: Далее деактивируем сайт по умолчанию 000-default.conf:
sudo a2dissite 000-default.conf
Шаг 34: Перезапустим service apache:
sudo service apache2 restart
Перенаправление test.local на локальный веб-сервер.
Ваш проект доступен по адресу http://localhost/
Для того чтобы доменное имя http://test.local было связано с вашим локальным веб-сервером, откройте файл hosts, расположенный по адресу C:\Windows\System32\drivers\etc и добавить в него строки:
127.0.0.1 test.local
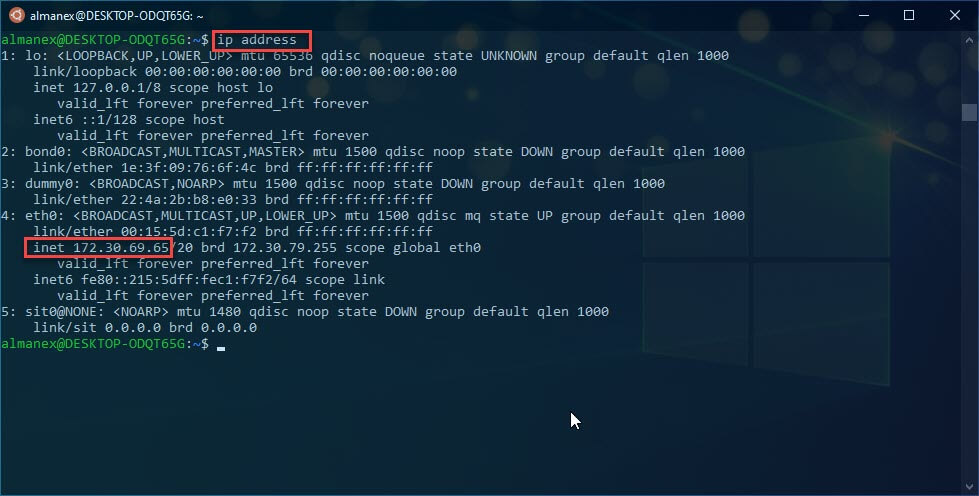
172.30.69.65 test.local
Чтобы определить ip-адрес вашего сетевого интерфейса (в моем случае это 172.30.69.65) можно использовать команду ip address в терминале (см. картинку ниже).

Команды для запуска и остановки веб-сервера.
Все, теперь перед началом работы с вашим веб проектом, вам нужно запустить Apache и MySQL, для этого необходимо ввести следующие команды по очереди:
sudo service apache2 start
sudo service mysql start
Для остановки веб-сервера:
sudo service apache2 stop
sudo service mysql stop
Необязательно: Чтобы было проще запускать и останавливать веб-сервер вы можете создать bash скрипты start.sh и stop.sh.

Как создать скрипт start.sh:
Шаг 1: Откройте терминал и создайте файл командой:
sudo nano ./start.sh
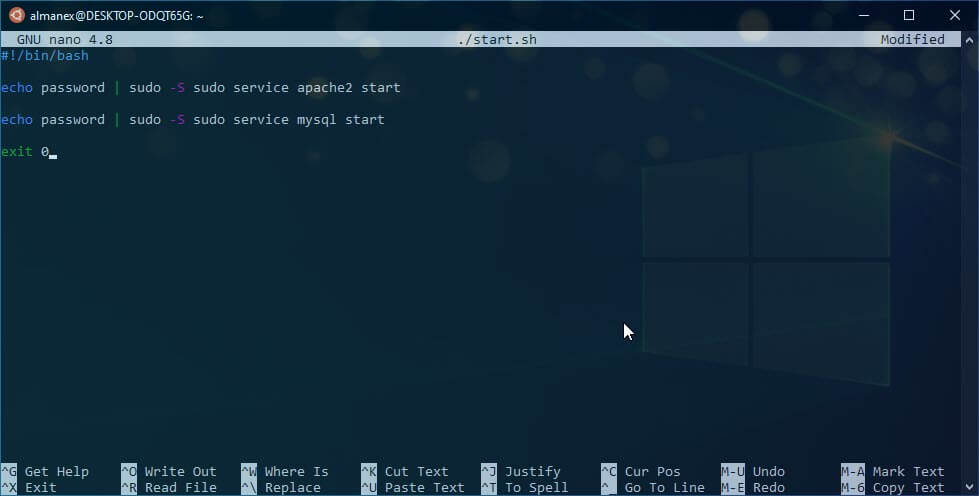
Шаг 2: Вставьте следующее содержимое, где замените password на пароль, который установили для пользователя Ubuntu:
#!/bin/bash
echo password | sudo -S sudo service apache2 start
echo password | sudo -S sudo service mysql start
exit 0

Шаг 3: Необходимо отредактировать права доступа для start.sh. Выполните команду:
sudo chmod -R 755 ./start.sh
Скрипт stop.sh:
Шаг 4: Создайте файл командой:
sudo nano ./stop.sh
Содержимое файла stop.sh:
#!/bin/bash
echo password | sudo -S sudo service apache2 stop
echo password | sudo -S sudo service mysql stop
exit 0
Шаг 5: Отредактировать права доступа:
sudo chmod -R 755 ./stop.sh
Проверка работоспособности веб-сервера.
Для проверки работоспособности веб-сервера установим на test.local систему управления контентом, например, OctoberCMS, MODX Revolution или WordPress.
Для этого скачаем с официальной страницы архив системы WordPress и распакуем его в созданную нами директорию
С:\Projects\test.local\public_html
или
/home/main/projects/test.local/public_html
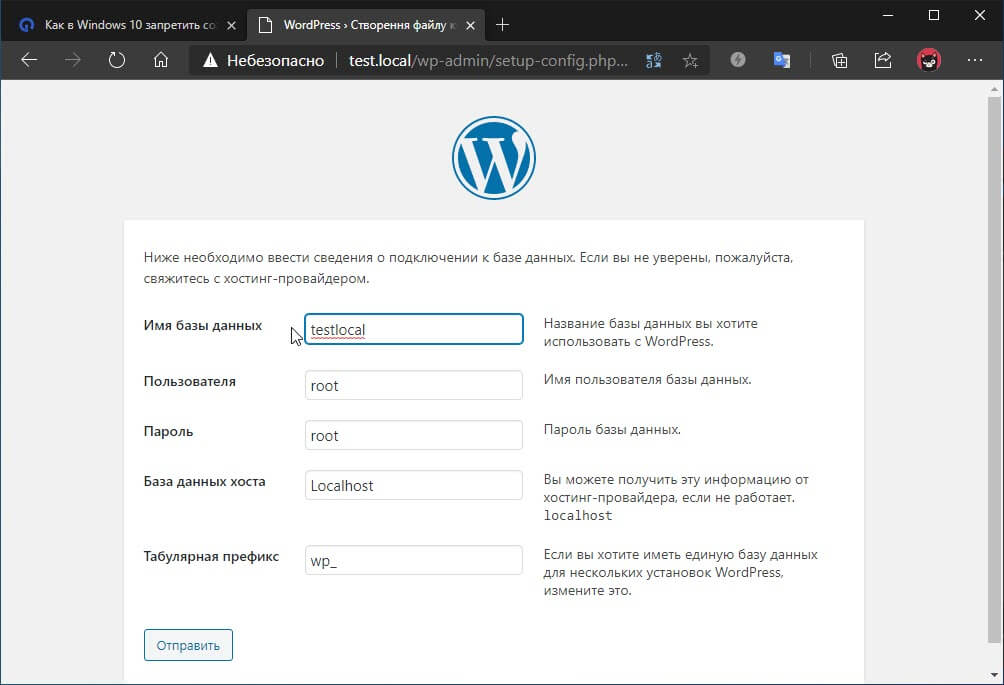
Для установки системы необходимо открыть мастер. Откроем в браузере адрес http://test.local. После этого ответим на все вопросы мастера и нажмём на кнопку «Вперед», введем сведения о подключении к базе данных testlocal и тд..

Дождёмся окончания процесса установки. Готово!
Заключение
Теперь, когда ваш веб-сервер установлен и работает используя подсистему Wsl, у вас огромное количество вариантов того, что делать дальше. Вы установили платформу, которая позволит развернуть большинство типов веб-сайтов и сетевого программного обеспечения на вашем сервере. Дайте нам знать в комментариях ниже, помогло ли это руководство или есть какая-либо другая тема, которую вы хотели бы видеть.
Рекомендуем: Экспорт и импорт дистрибутива Linux WSL1 и WSL2 в Windows 10